Embedding Video on Your Website
We won’t get tired of saying that video content is the future, not only for entertainment but also for education. Today we want to talk about such a tool as video embedding on your site.

You’ll be surprised at how many benefits this tool has.
All the bother of embedding content from video platforms on your site will pay off several times over. Nevertheless, first things first.
Video embedding has many advantages over uploading videos directly to your site or linking to a video platform. Following search engine ranking factors, you’ve remembered that one important parameter is how long users linger on the pages of your site. And if you allow them to link to another platform to view interesting content, then you lose an increased rate of time spent on the site.
What’s the solution? Embedding video on website!
We’ve compiled all the significant information you need to read before embedding video on your sit in this in-depth guide. Furthermore, as a bonus, we’ve prepared an extra block on how to embed video in website codes from the most popular platforms.
Let’s get started!
What is a Video Embed?
First, let’s define what code is for embedding video on your site and how this technology works. It’s a piece of code to put on the pages of your site. Once you’ve embedded the code, your site will display the desired video on the page. The code will pull the video from the platform you copied it from. Basically, this technology will allow you not to put a video on your site but to use a video that has already been posted.
Why would you want to do that? Well, that’s a perfectly logical question. We’ll tell you about more specific advantages below. For now, just imagine how much hosting space you can save by not uploading content to your site. In addition, this will really allow you to provide fast-loading pages.
After all, as you remember, the more unoptimized and heavy content on your site, the longer the page load time will be. This isn’t good for search engine rankings, and if there is a way not to slow down your site, why don’t you take advantage of it.
It may be at this point that you’re wondering why not just link to a video from another platform? It may not be as obvious, but as we mentioned above, the longer a user is on your site’s pages, the higher quality your site will be considered by search engines. Embedding videos from other sources has the biggest advantage. You’re sort of borrowing content, and the user stays on your site, and the bounce rate drops.
Key Advantages of an Embedded Video
Now let’s go into a little more detail about the benefits you get from working with video embedding on your site. Perhaps you’d like to know more about why this technology is worth your attention. Here are a few of the main reasons.
Overcoming Bandwidth Limitations
Uploading videos to your site greatly depletes server bandwidth because it’s a lot of content. And you have to pay for it.
Every time someone links to your video or embeds it on their resource, your site will only get hurt. If you embed a video from a large platform, all following users will no longer link to the video on your page but the platform.
Higher Video Load Times
One of the important factors in search engine ranking is the page loading speed. Large files will take longer to load. It will directly slow down the loading speed of the page. As a result, your site will be evaluated by the search engine robot and visitors as very slow. Visitors to your resource will find that pages with videos will take much longer than usual to load.
And if the user doesn’t get what they came to the page for, they will go looking for that content on your competitor’s site. You will lose traffic and a place in the search engine and a potential client or user of the site.
The same goes for mobile versions of your site. Users will take even longer to load your site’s pages from a smartphone because, usually, mobile internet is a little weaker. By embedding video, you can ensure that the page loads quickly because the content is not on your site but the source site.
Avoid File Size and Storage Limits
Your hosting provider always has a limited amount of storage. Every time you upload large content, such as videos, you take up space on your server. If your site has many videos, they will take up too much space on the server.
If your site has a lot of visitors who will be watching the videos simultaneously, you may find that you will get used to the limit. In this case, the site’s loading time will slow down considerably, and you will again lose traffic and position in search results.
So, your hosting provider may simply limit the amount of memory you consume on the server and reach the limit, and you will have to spend money on an additional server so that your site can function properly. To avoid unnecessary hassle, try embedding video on your site.
How to Embed Video in HTML
Now we’ll tell you how to embed video on your site. We decided to start with the simplest option and explain how to add video to website step by step. It’s not hard at all, so don’t worry that you don’t have enough experience.
1. Edit the HTML Code
Go to page edit mode and find the place in the code where you want the video to appear.
2. Copy the Code
Copy the code from the video platform. If you don’t know how to do this, go to our article’s end. We gathered the most popular platforms and told you how to embed videos on website from them.
3. Embed Video Code in Your HTML Code
All you need to do is paste the code where you found it in your HTML. Save the changes, post them, and then the video will appear right where you put the code.
How to Embed Video on WordPress
Next, let’s look at how to embed a video into a WordPress site. It’s not hard, either. There are several ways, and you just need to choose the most appropriate one.
Copy the URL
How to create an embedded video link? All you need to embed your video is the URL. You do not need the full embed code for many popular video hosting platforms. Copy and paste the URL of the video into the visual editor.
Embed Your Video with Code
Automatic embedding is the easiest way. However, in some cases, you may need more advanced features. Use the embed code.
Ensure that you set the mode to a text editor, not a visual editor, and embed the video as we described for HTML.
How to Embed Video in Wix
There are also many options for embedding videos for sites on the Wix platform.
The platform works in the same way as previous platforms. The only difference is that the copy/paste URL option for video embedding supports YouTube, Vimeo, DailyMotion, and Facebook.
Copy/paste URL.
Open the editor.
Click the “+” icon and select Video. Under “Single Video Player,” select the platform your video is hosted.
Copy the URL of the video.
Click “Edit Video” and copy the URL. At this point, you can adjust your playback and display settings.
Embed Code
If you’re not hosting your videos on Wix-supported platforms, you’ll need to copy the embed code. So you’ll need to click “More.” Here you will find the iframe HTML to paste the embed code. Click “Save,” and that’s all.
Guide to Embed Codes
We’ve prepared instructions on embedded video from the most popular platforms.
Enjoy the tutorial!
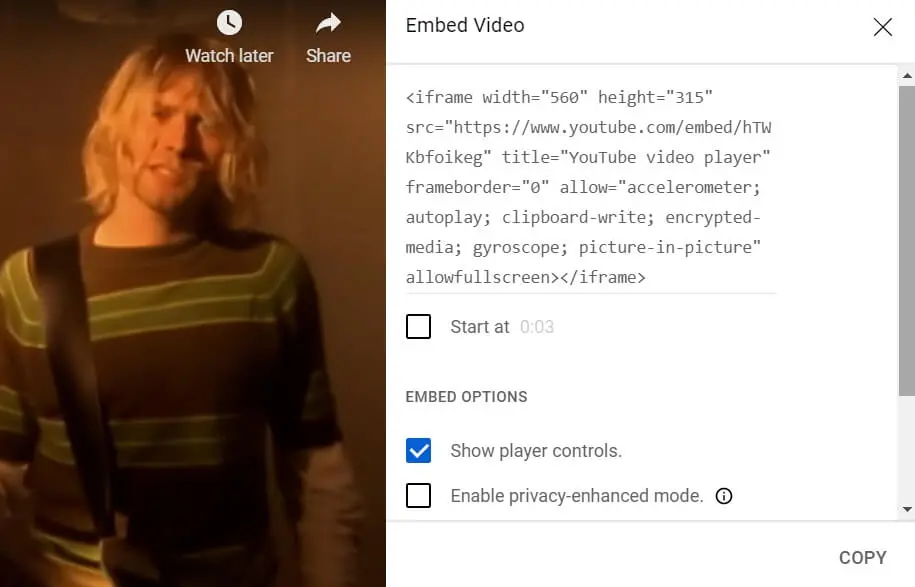
YouTube Video
The most popular way to borrow a video is to embed it from YouTube. Go to the video page, click “Share,” and then “Embed.” You can simply copy the embed code. Several options are also available, and if you need to, you can engage them. For example, you can embed a video and set it to play from a specific point in time.

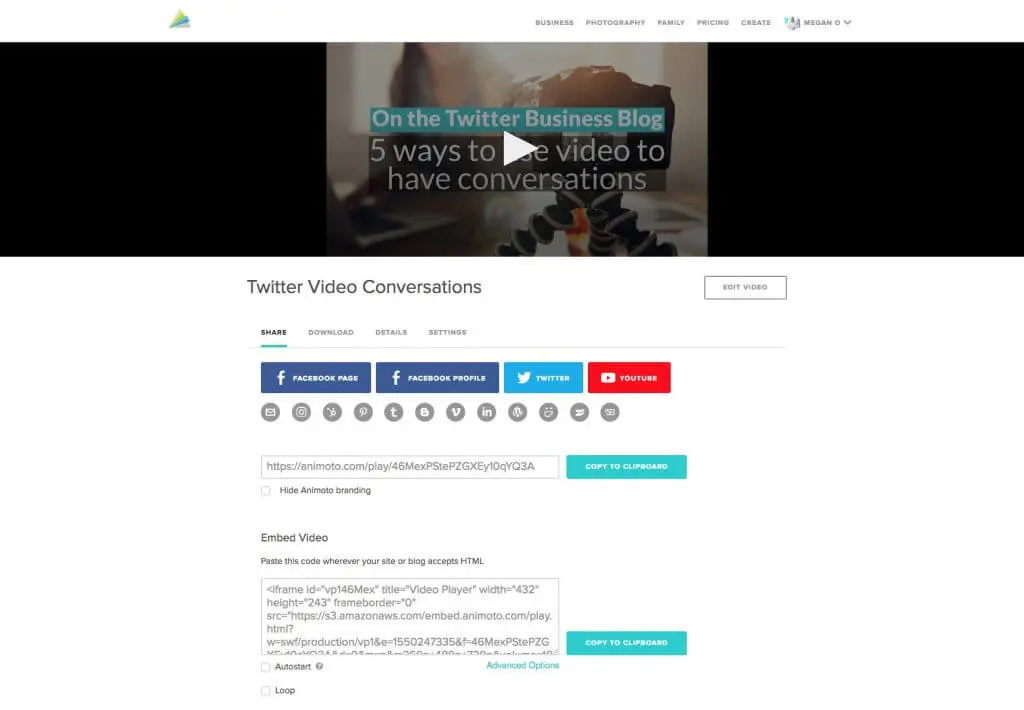
Animoto Video
Simply sign in to Animoto and go to the video playback page to get the video embed code.
Scroll down to the section with the note “Embed Video.” It will display the code, which you can copy and paste to add to your resource.

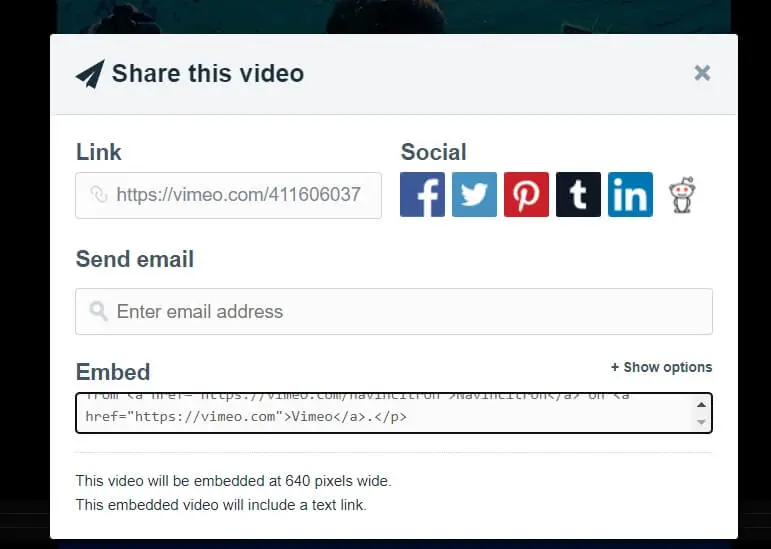
Vimeo Video
You can find the embed code from the popular Vimeo platform by simply clicking the “Share” button. The platform will show you a window with various frames, and one of them is your embed code.

Clicking on “Show Options” will allow you to customize how the video is displayed. Try changing the player’s color, size and adding looping, autoplay, and more.
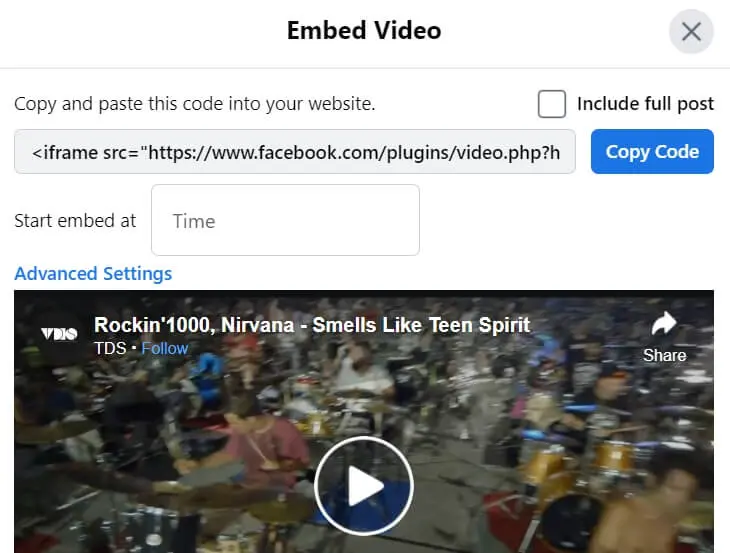
Facebook Video
You can embed every video you see on Facebook on another site. To do this, click “…” in the upper right corner of the Facebook message and then select the “Paste” button.

You can also choose the interesting “Include Full Post” option. That will pull the text from the publication to your video as well.
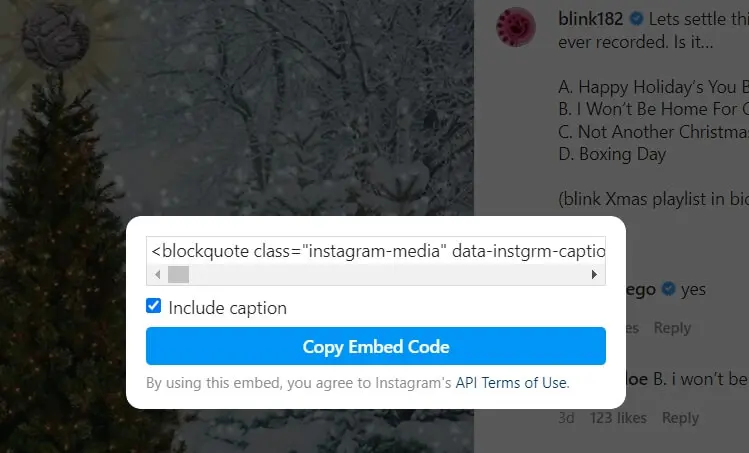
Instagram Video
The embedding process is very similar to Facebook. To do this, open Instagram from the full version, not the mobile app, and click “…” in the upper right corner.

Click “Embed” and copy the code to paste. You will also have the option to add a signature.
Do You Want to Create Your Video? – Feel Free to Contact Us!
Video embedding will help you save your server resources and speed up site loading. If you have difficulties or want to create your animated video production services project, contact us at Explain Ninja, and we will be pleased to find a solution to your request. Many years of background with different formats and websites will allow us to find something special for your particular situation.
Conclusion
Here, we’ve covered all the instructions you might need on how to create an embed code for a video. As you can see, this tool will benefit your resource’s search engine ranking and help your users load your site pages faster.
This simple way to add videos to your site can make it easier to work on your resource. Remember that everyone loves videos, so don’t neglect this opportunity if you can add them to your site pages.


