Proper Use of Animation in UX, Best Practices and Guidelines
User interface animation (UI animation) transforms UI elements and components into interactive objects by adding visual effects. This interactivity fosters an engaging and delightful user experience while directing consumers around a website or digital product. If utilized professionally, motion and animation in UX can be beneficial and communicative and contribute to your website growth in no time.

Why is animation important in UX Design?
Animation may increase a product or service’s overall usability and effectiveness by giving customers visual input, guiding them through procedures, highlighting crucial components, and creating interesting experiences. As a result, it qualifies as a tool that every UX designer ought to have. Instead than delighting or entertaining users, motion or types of animation are most typically useful as a type of discreet feedback for microinteractions, etc.
Additionally, animation offers designers a lot of creative freedom, enabling them to develop narratives that are more visually appealing and captivating than conventional narratives. Animation can also highlight the advantages of a good or service by showing how it functions or how it can improve people’s lives.
Types of Animation in UX
What does UX animation mean? To increase a product’s interactivity, UI animation involves giving UI elements motion. Thus, UX animation is used by UX and UI designers to lead users around the interface, notify users of changes, affect users’ choices, and show a connection between items, among other things. Let’s check on their types.
Microinteractions
Micro animations or microinteractions are brief interactive moments that improve a product’s workflow and user experience. The main points of microinteractions and patterns are highlighted. The four components of microinteractions are
- the trigger,
- rule,
- feedback,
- and loops/modes.
Preloaders, chatbots, animated gifs used for celebrations, and gamified animations are excellent examples of micro interactions.

Transitions
Any time the state of the view changes, a transition animation takes place. And it should be seamless transitions. The complexity of a complete view shift or a small component entering the view is both examples of transitions. There is a transition in your design if there are two adjacent artboards, etc.

Transformations
A change in an object’s orientation, size, or shape is referred to as transformation. They move the object’s position, alter its shape, and even alter how something is seen. Computer graphics heavily rely on transformation to resize, rotate, and rearrange the graphics on the screen.

Scroll animations
Scroll animations are visual effects that add motion and interactivity to the user experience. In response to scrolling, visuals and text can be slid into place, faded in or out, transformed, or other types of movement can be reacted to.

Loading animations
Users are reassured by loading good animation that the system is still processing their request. The animation is shown once a user hits a link or button until the loading process is finished. Progress bars in certain animations show how long it will take for data or material to load.

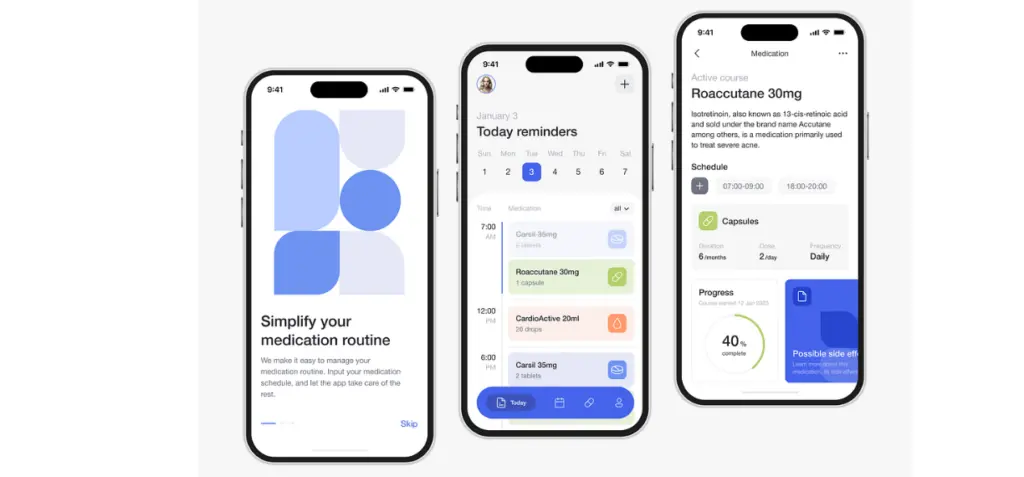
Onboarding animations
Introducing new users to products or services is referred to as onboarding. It is frequently provided as a set of actions that users must complete. Animations may liven up and improve the enjoyment of onboarding.

Navigation animations
In your app, navigation transitions use motion to lead users between two displays. By expressing the hierarchy of your app and utilizing movement to show how items relate to one another, they aid users in finding their way around as one of the animation types.

Guidelines for Using Animation in UX
Animation is fantastic, but it shouldn’t just be used for a show only. It’s crucial to mind the overall user experience and how animation may help or hurt it, as with everything in UX and UI design. Here are some guiding principles for employing interface animation in UX designs are outlined below.
Purpose-driven animation
Animation is a fun and inventive technique to get viewers interested in learning. If you want to see how well-known brands have used animated transitions to highlight their latest business ideas or goods, check out their pages. The animation will help viewers remember the material and urge them to learn more about what your company does.
Optimal timing and duration
People in today’s digital world want immediate results. Those days where a web page would painfully load, pixel by painful pixel, are long gone. Now, even a brief delay can cost you valuable conversions. When no other distractions are available, people will pull out their phones and scan through their social media accounts because they can no longer stand to be bored.
Simplicity and restraint
According to the design principle of simplicity, designs should be as straightforward as they can be without losing functionality or usability. This means that designers should work to remove superfluous components from their motion designs and concentrate on producing a simple, clean user experience. An animator’s work aims to produce scenes that draw viewers in and hold their interest. According to this idea, every frame is drawn from the very first to the very last, filling every gap or scenario.
Performance considerations
Any animation should always enhance the user experience rather than ever lessen it. It has to be pertinent, practical, and give the UI a little more depth. It can be hard to establish the precise balance that animation designers must maintain between improving and detracting from the user experience.
Users feel like they are in control
Users who use animation in UI may feel more invested in a digital encounter. Giving them some self-control over the animation is one approach to enhance that feeling. A top-notch user experience must allow users to pause animation videos or minimize catboats in order to reduce distractions.
Consistency and predictability
The most delicate design tenet that affects user trust or familiarity with UI design or product is consistency. Enhancing consistency enhances your design’s appearance and feel. Additionally, it removes flaws, unnecessary material, and misleading navigational flows. The same’s applied to the motion design.
Accessibility considerations
To comply with accessibility requirements, animations must have a text version. All speech, text, and action from the animation should be fully transcribed in the text version. There are basics of Web Content Accessibility Guidelines (WCAG) that indicate that content must be POUR: Perceivable, Operable, Understandable, and Robust. The WCAG guidelines are frequently used in website accessibility lawsuits and are generally regarded as the best means of achieving accessibility.
User testing and iteration
Iterative design and animation testing involve doing a usability test on a draft of a product, making adjustments in light of the results, and then conducting another round of testing, possibly on a product with slightly greater fidelity. Before the users see your incredible animation designs, they should be carefully tested and improved.
Adding value to the user experience
The user experience is improved by animation, which is a flexible and dynamic tool that engages users, provides context, directs interactions, and produces memorable moments. A seamless, simple, and enjoyable user experience is a result of thoughtful animation design, which makes digital products more interesting and user-focused.
Using it sparingly
This one of the rules of animating fits in well with the fundamental principle of making sure that animations improve the user experience. An animation is fundamentally a diversion. It is intended to capture attention, therefore if you overstuff your digital material with flashy moving pieces, your audience could become cognitively overwhelmed.
Leveraging for purposeful distraction
When no other distractions are available, people will pull out their phones and scan through their social media accounts because they can no longer stand to be bored. Include a deliberately irritating animation. While waiting for results, your audience will remain interested thanks to these practical inserts, which also prove that something is being done in the background.
Keeping the interface natural
In order to make UI elements and components interactive, motion design UX and UI animation, also known as user interface animation, adds visual natural effects. Around this animation in UX interactivity, consumers are guided around a website or digital product, producing a captivating and pleasurable user interaction and user experience.
Common mistakes to avoid when using animation in UX
Let’s check on some basic user-cantered design errors that may occur during animation creation and avoid them.
Excessive or gratuitous animations
Animations become less powerful if they are overly lengthy or heavy. Although it may seem unimportant, if your elements take too long to update, it negatively affects how quickly your website loads. Animations should last up to a second to maintain their optimum efficacy.
Disruptive or distracting animations
It must be seamless. Smooth movements are the single factor that impacts the animation’s quality most. Viewers demand more from animation as technology advances; they want reality. The best animation captures the natural movements of real-world things.
Inconsistent animation styles
Consistency refers to sketching your characters consistently and having them have the same appearance. Every time you draw them, they should be recognizable and seem to belong in the same setting, regardless of composition. The same’s with the overall animation design style. Inconsistent pieces fail with the visual feedback and affects UX badly.
Slow or unresponsive animations
Motion speed reflects an object’s texturing and weight. By repeating the frames, you may regulate the speed of the animation. The motion will be slower and the repeating frames will linger longer. The animation might begin later, right away at the beginning, or right away and halfway through. All that should be considered for a better quality animation and transition.
Lack of user control
Control is important because users should be able to easily undo decisions or fix errors in the process. Exploration is encouraged by the ease of escaping a UX movement or situation, which promotes learning and feature discovery.
Ignoring accessibility considerations
Motion accessibility is the process of designing and creating motion so that it improves the experiences of some users without impairing those of others. In those with vestibular and photosensitive diseases, some animations can be distracting and even result in nausea, headaches, seizures, dizziness, and headaches. ux motion design should mind that too.
Failing to test and iterate
The amount of times the animation will be repeated is specified using the CSS animation-iteration-count property. The animation can be set to repeat indefinitely by using infinite. So iteration and testing is also applied to motion design and should be carefully done before the launch.
Case Studies of Effective Animation in UX
Here are some incredible types of animation in UX the team has been dealing in terms of their real projects. Here they are for your inspiration Enjoy it!
- Aspiration
Animations that resemble humans is the practice of giving human characteristics to non-human entities (i.e., objects, plants, animals, etc. Here’s a sample:

- The Sphere
A transition-based animation technique that enables the smooth merging of many shapes or images is represented in this piece.

- Hello World
Here’s an example of animation, a blend of 2D and 3D:

Future Trends in Animation for UX
What will animation look like in the future? In the approaching years, animation is projected to become more realistic and immersive as more advanced graphic technology enters the market.
Hover effects
Although hover effects are a common UI animation approach, their growing appeal justifies a spot on our list. When a UI element, such as a button or piece of text, is hovered over, animated effects known as hover effects occur. With hover effects, there are countless possibilities.
For example, you could make a phrase change colour when you hover over it, make a button move up and down when you linger over it, or even make a menu item alter the website’s theme when you hover over it. This feature is addictive and turns using the website into a fun game. It’s a terrific way to ensure a great user experience with minimum effort.
Metaverse
The metaverse, which is a type of animation and a virtual environment where all the users can interact in real time, is a hot topic in modern UX design. One of the key advancements in the metaverse user experience is the blending of the lines between the real and virtual worlds.
2D & 3D
The newest development in the animation film industry is a blend of 2D and 3D which remains one of the leading trends. The business is being shaped by a variety of photography, graphics, and animation styles, so this trend is significant in the context of animation business statistics.
Morphing
Morphing is a transition-based animation technique that enables the smooth merging of many shapes or images. People tend to stay on the page longer as a result of this engaging metamorphosis, which is typically used as a background effect, because they are captivated by the imagery flow and because they are eagerly expecting what the picture or shape will become. It’s a quick and simple way to add some creativity to the page and make the session last longer.
Anthropomorphism
Giving non-human entities (such as objects, plants, animals, etc.) human qualities results in animations that resemble people. We are compelled to gravitate toward objects that behave like humans because, as humans, we associate satisfying encounters with predictable behaviors. Despite being minimal, such an effect heightens immersion and unconsciously relaxes the user. Have a try.
Conclusion
Now it’s clear why animation is essential and why animated user interface particularly. Hopefully, some of animated interfaces will seem very familiar to you from your favourite webs and apps, or other sources and you’ll be more motivated to start using them in your own user interfaces for better user feedback, better animations engagement in the future. Do not forget apply animated videos to spice up your web design and get maximum out of your user experience for your business.